モチベーション
ブラウザゲーム*1 内で直接画像のリンクを開いた際に、data:image/png;base64,{path?} *2 形式のURLに遷移した。
data: 始まりのURLを初めて見たので、自分でも同じように試したい。
データURL
data始まりのURLについて調べていたらMDNのデータURLにたどり着いた。
データURL とは
データ URL は data: スキームが先頭についた URL で、小さなファイルをインラインで文書に埋め込むことができます。
https://developer.mozilla.org/ja/docs/Web/HTTP/Basics_of_HTTP/Data_URIs
分からん。 「インラインで文書を埋め込む」とは? とりあえず読みすすめる。
構文
先程のページを参考にすると、ブラウザゲーム内でたどり着いたURL data:image/png;base64,{path?} は以下のように解体できる。
image/png: mediatype (MIMEタイプで指定);base64: 画像のため(= 文字ではないため)base64を指定{path?}: data。mediatypeがtext/plainなら文字列。そうでないならdetaをbase64でエンコードした値を入れる。(※そのためpathではなくdeta。)
「インラインで文書を埋め込む」とは
データ URL は data: スキームが先頭についた URL で、小さなファイルをインラインで文書に埋め込むことができます。
https://developer.mozilla.org/ja/docs/Web/HTTP/Basics_of_HTTP/Data_URIs
調べるうちに少し理解できたので書いてみる。
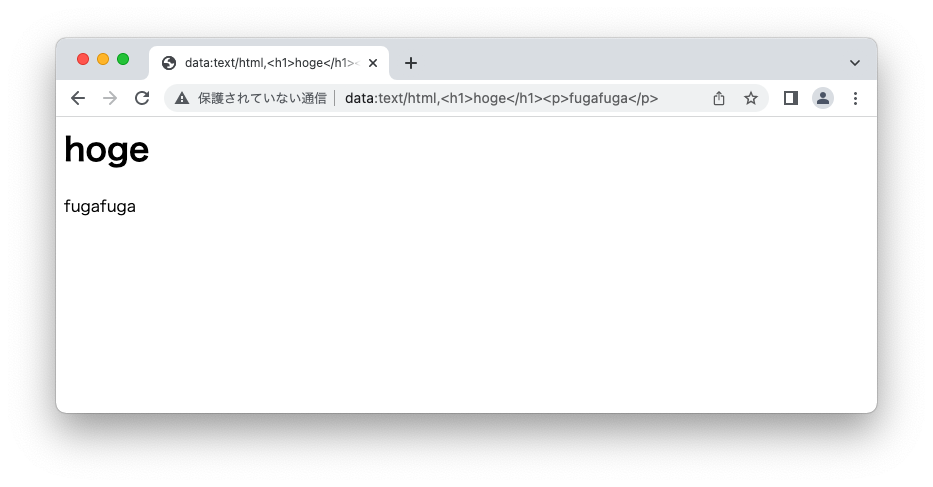
<a href="data:text/html,<h1>hoge</h1><p>fugafuga</p>">aaa</a>
↑リンクを別タブで開くと以下のようになる。

MIMEタイプが指定できるとのことなので、テキストやHTML文書やエンコードした画像を、別ファイルではなくHTMLに直接載せることができるので、インラインで文書を埋め込められる、という理解に落ち着いた。