モチベーション
色の管理の一元化を考えてたら Figma Tokens にたどり着いたので使ってみる。
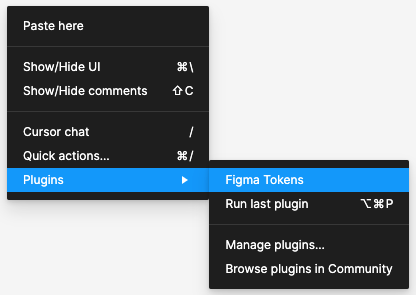
Figma Tokensをインストール
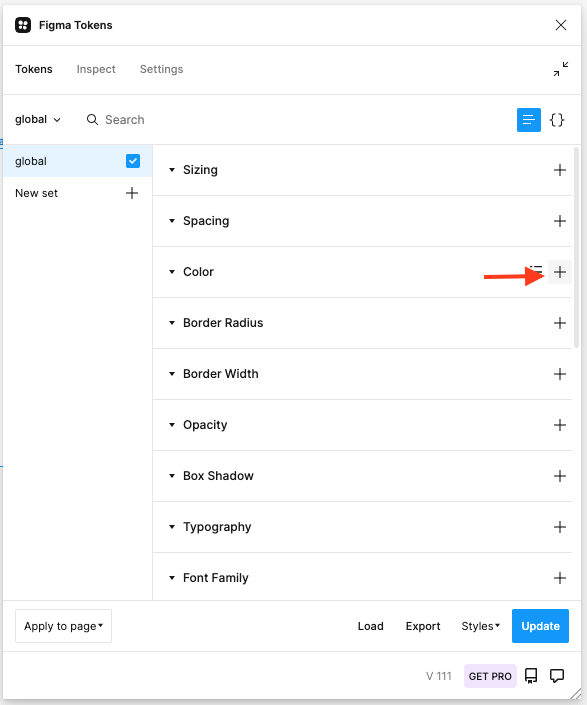
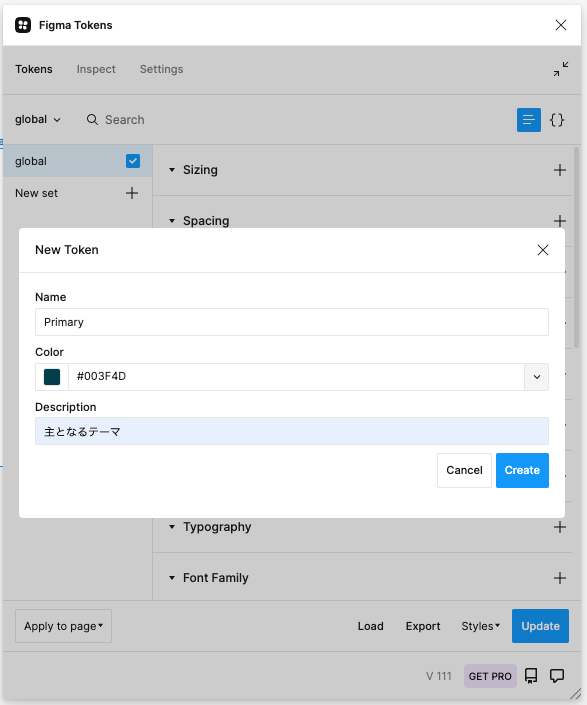
Figma Tokensで色を設定



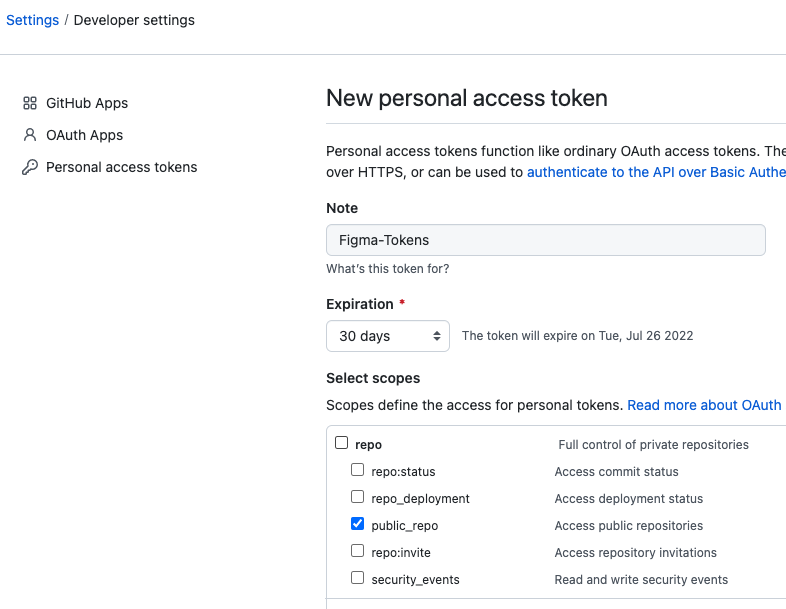
GitHubの個人アクセストークンを生成
個人アクセストークンを使用する - GitHub Docs を参考に個人アクセストークンを生成。

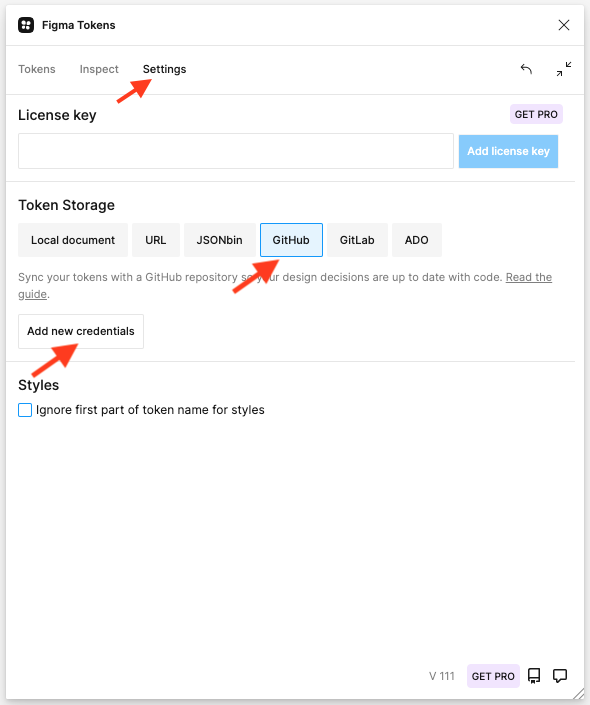
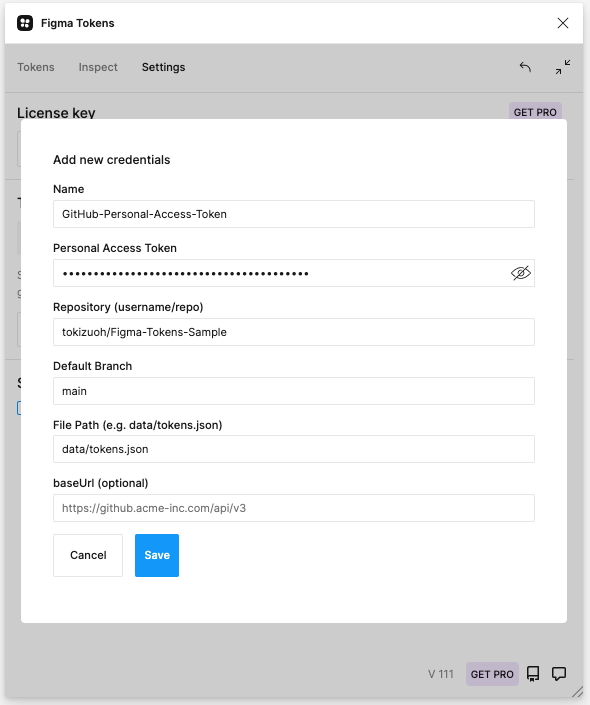
Figma TokensでGitHubとの連携設定


進めていくと指定したGitHubリポジトリにJSONファイルがcommitされる。
{ "global": { "Primary": { "value": "#003F4D", "type": "color", "description": "主となるテーマ" } }, "$themes": [] }
このJSONファイルをAndroid, iOSなどで共通で利用すれば色の観点でSingle Source of Truthなるものが実現できそう。